PMS - Product Design
Migrating to a new user experience for Veterinary Practice Management software
Vetera has been the most experienced software provider for veterinary medicine in the DACH region since the early 1980s. They have developed smart software solutions for the veterinary clinics, for universities, and scientific institutes. VeteraSky one of the product of their product suite which helps to manage your entire veterinary practices with ease and flexibility, while integrating with any existing systems to bring all the information as efficiently as possible.
Client
Amplifyn | Vetera GmbH
Services
Product Design
Industries
MedTech
Date
January 2021
My Role
When my time with Amplifyn, I was assigned to work on this project once the intial parts of this project has already beed started. As the Lead UX Designer of the project my role was crucial in ensuring the success of the new user experience migration.
Conducting user research to understand the needs, pain points and workflows of the veterinary professionals using existing software
Working on assessing the existing information architecture and workflows of the software to redefine and optimize the system's structure
Engaging with cross functional teams, including product managers, developers and subject matter experts to ensure that the users feel the same familiarity when using the new product
Based on the findings creating wireframes, prototypes and concept designs to visualize and validate the designs
Collaborating with the design team to design and maintain well documented design system for the product by maintaining familiarity, similar iconography, typography and phrases of the existing product
Creating visually appealing and cohesive user interfaces with the latest UX standards and with the use of Web UI patterns
Worked hand in hand with the development team at VeteraSky to implement the new designs and augmented flows to the product, following a strict process for design handoffs and design reviews of the implementaions in an Agile scrum environment
The Challenge
The team at VeteraSky wished to update their existing product in several aspects. They wanted to upgrade the front end of their product and bring it up to code with industry best practises in keeping with the latest user experience (UX) standards, while simultaneously refactoring the backend services and making it cloud ready in order to give users a superior experience and the ability to access their systems with no geographical limitations. I worked alongside with 2 other designers and took on the project as Lead UX designer. We collaborated with the VeteraSky development team to reach this milestone and provide an unparalleled experience for VeteraSky users.
Process
As I was onboarded for the project the team has already started a certain process for the project. My engagement with the process included the following steps to keep our designs and client's experience consistently above the expectations.
Problem Definition
During the introduction, the VeteraSky team discussed the problems that users had reported as well as issues they had identified through customer service calls. These problems included both flow issues within the system and access limitations. Users also expressed a preference for using UX-driven interfaces like G-Suite and requested visual upgrades to the existing product. Additionally, they wished to have improved access to view information stored in the application.
Research
As the initial research have already been completed, I had to go through the research findings to understand the target market and also to fill the knowledge gap, and get familiar with the product. Those researches indicated that the users were fairly tech savvy with experience and familiarity with both Google and MS suites, while also using calendars, tabs, and smartphones to keep track of appointments and other information.
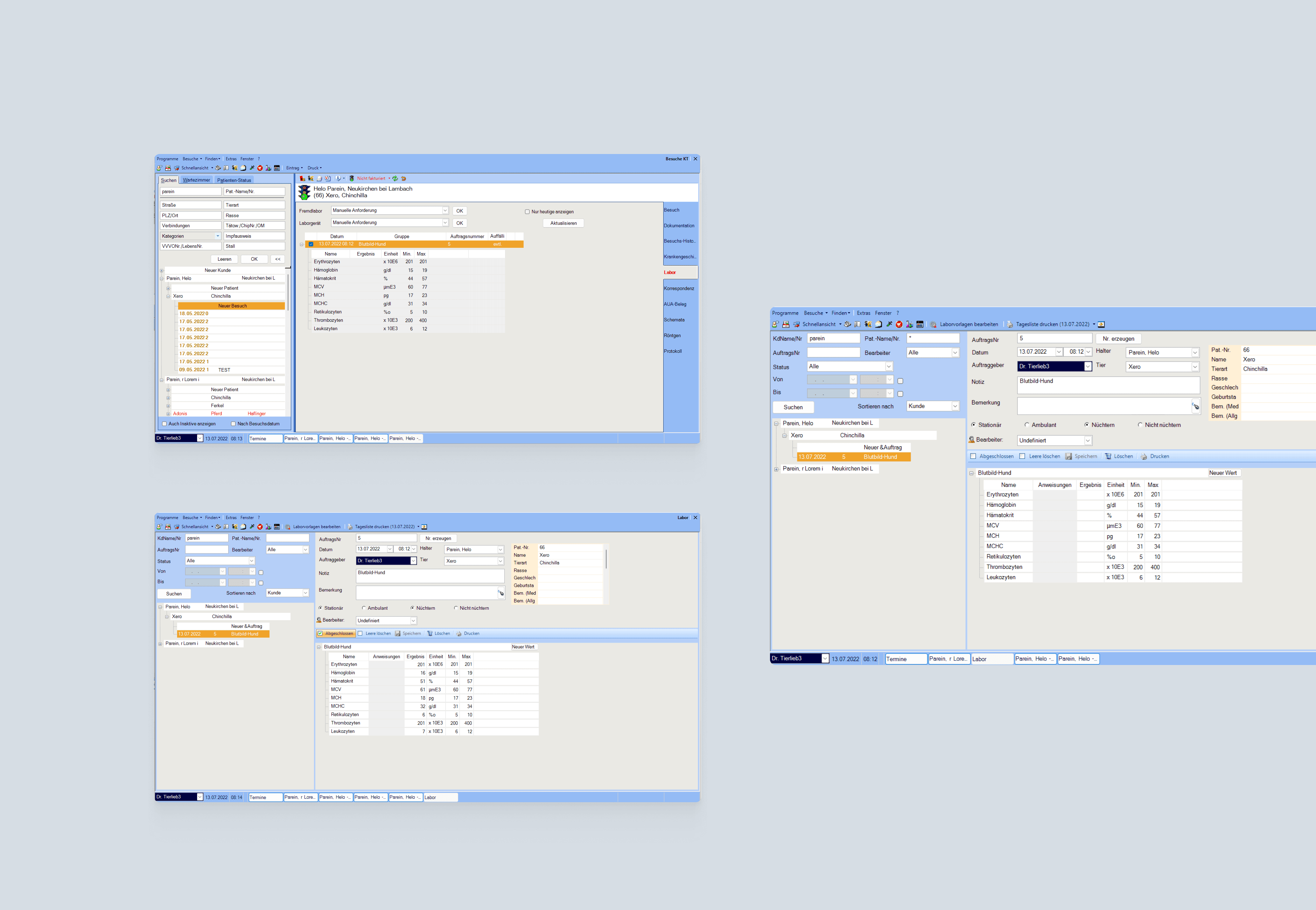
With the new features and new modules that have been requested by the stakeholders and the users, we had to analyze the old system which the UIs look like in the above image.
After analyzing the old system and identifying pain points communicated by users, we attempted to recreate them and identify areas where improvements could be made to enhance the user flow and visual direction.
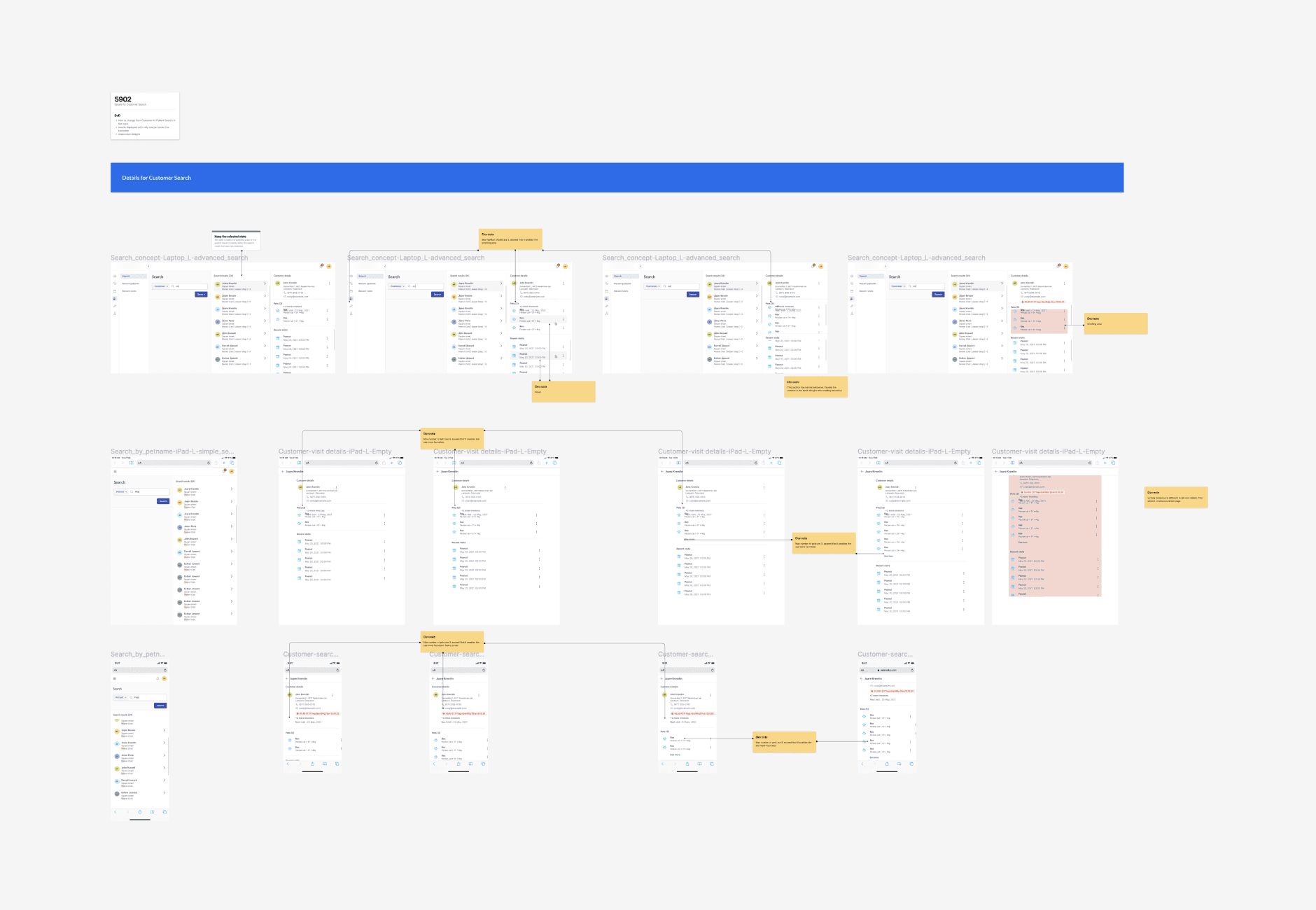
User Journey Mapping & Wireframes
As the design team, we had to sit together with their team to understand the path users would take to accomplish their daily tasks. We were able to map their journey on the existing product and identify how to improve the efficiency and the UX of those flows.
Based on our findings we went ahead with building several wireframes to provide solutions to the pain points brought forward by the users.
Design Approch
Many UIs were updated to be compliant with the latest UX standards and the use of web UI patterns, while not removing their familiarity.
Form layouts were made to be highly customizable based on the requirements of individual practices.
Flows were improved and updated to reflect the new cloud-based approach and new features were introduced.
Once the prototypes received final approval from the stakeholders the design team moved on to creating the designs for the product.
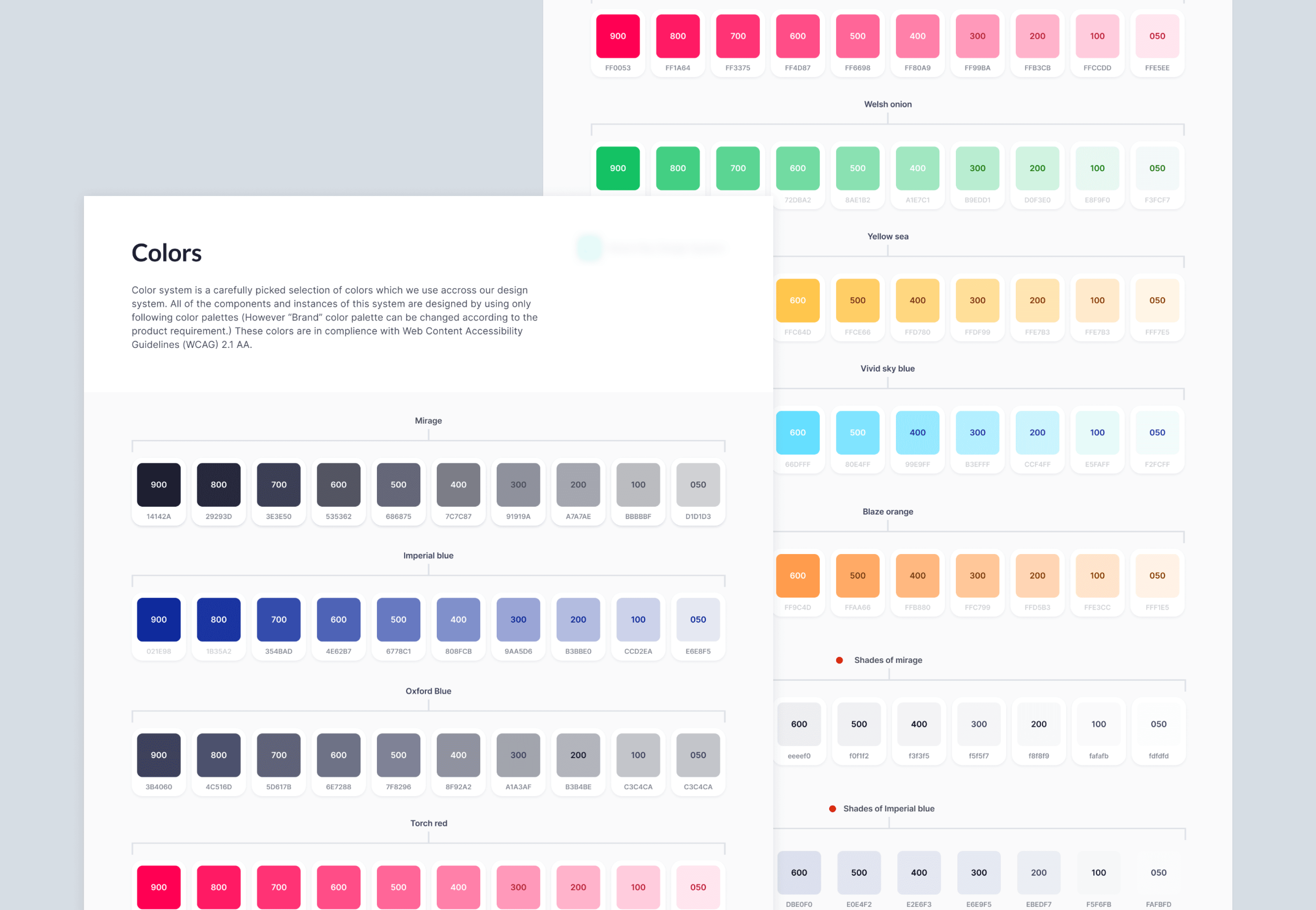
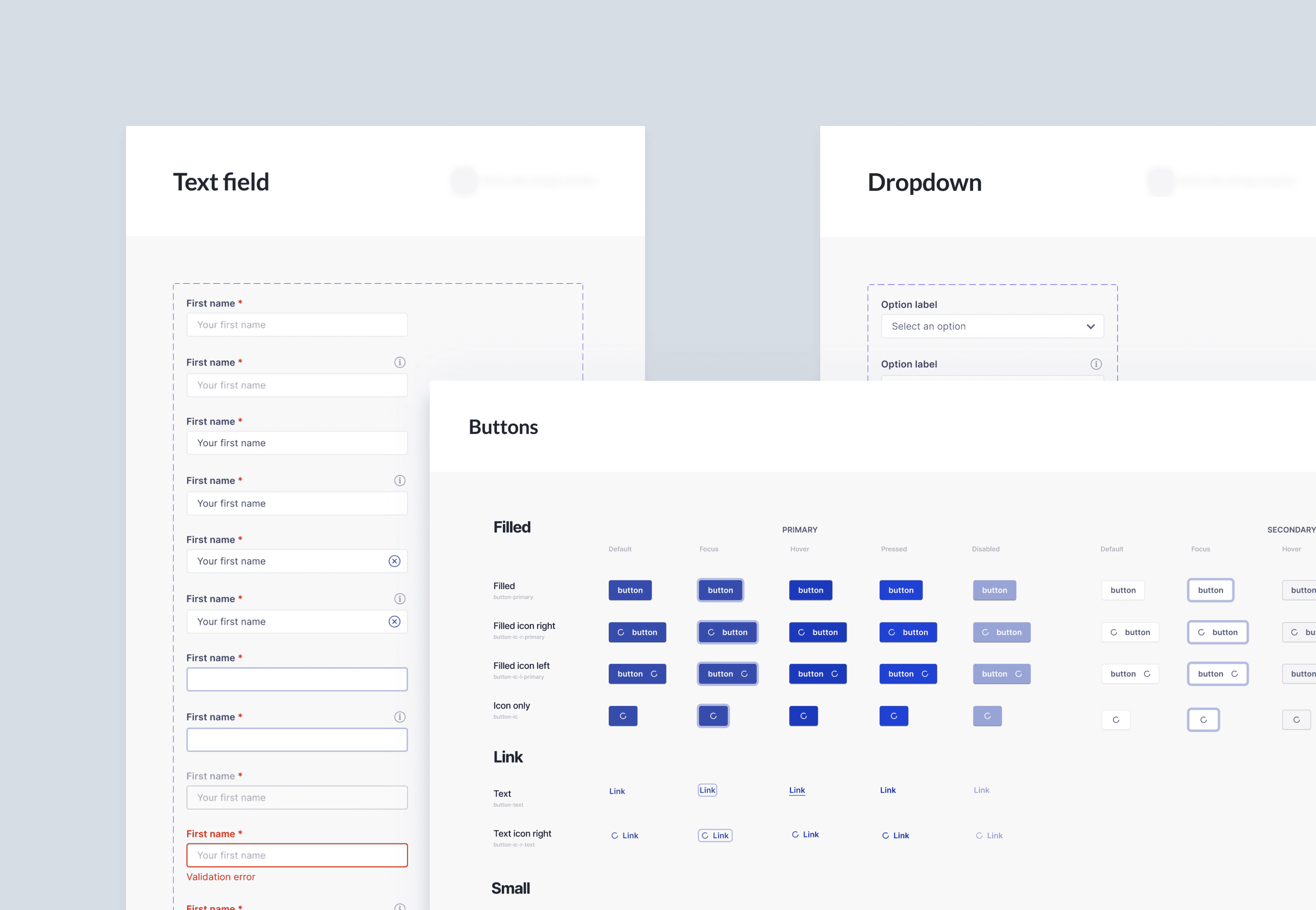
To maintain familiarity and to ensure that users feel comfortable with the new interfaces we based our design system firmly on the brand guidelines we previously established for the Vetera parent company.
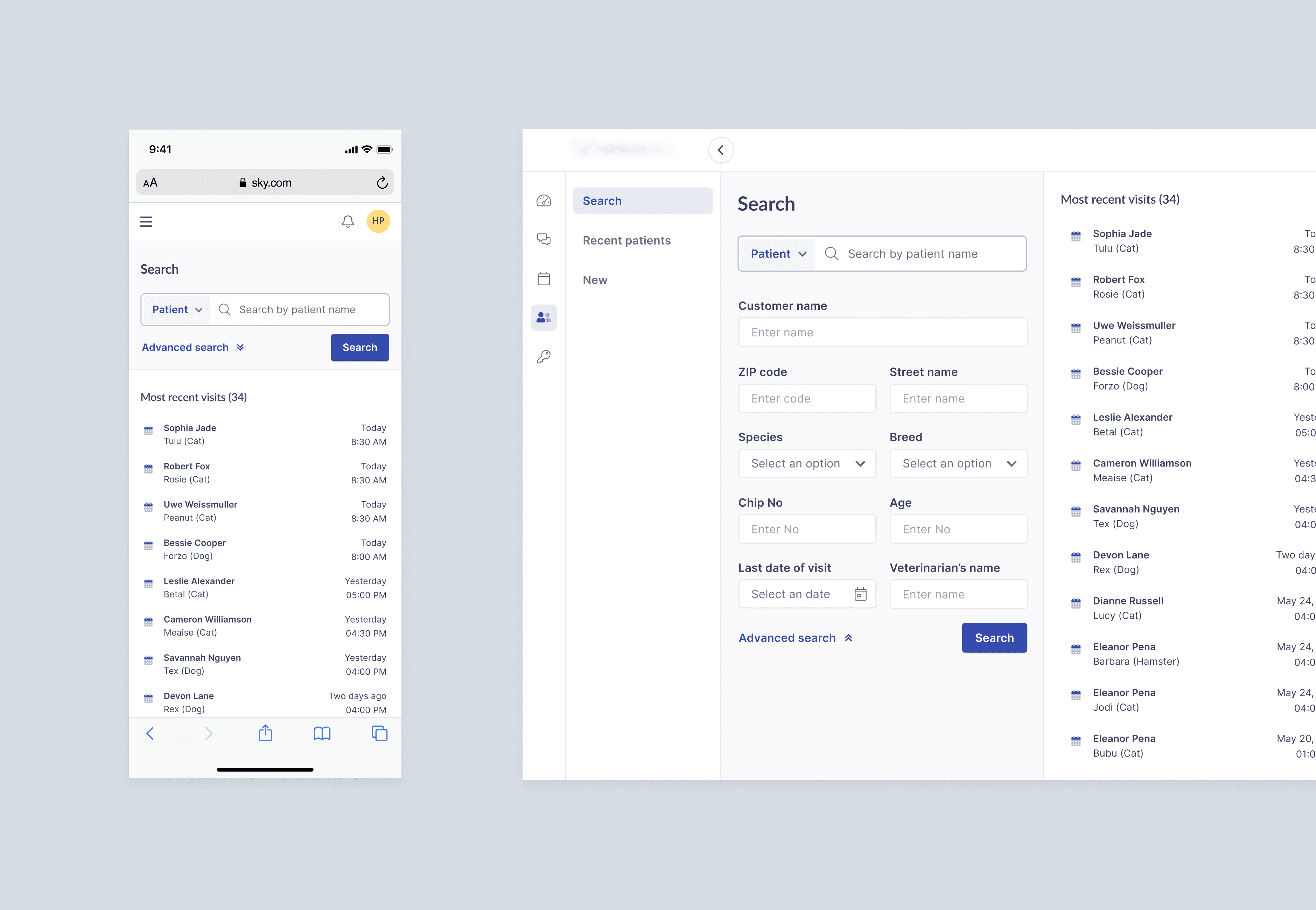
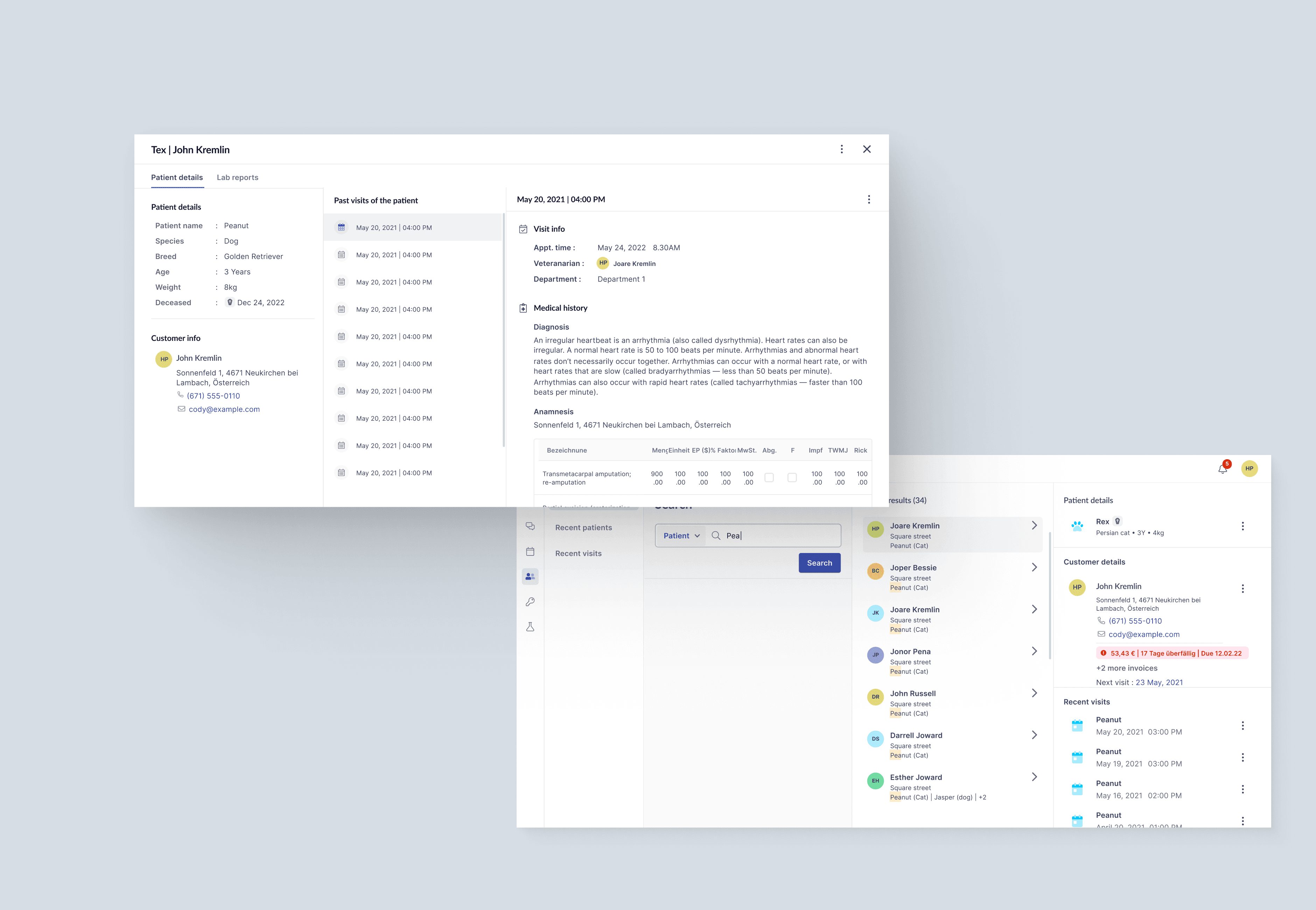
With the completion of the design system, we moved on to designing the application UIs. Our approach was based on creating initial wireframes and converting them to a conceptual design. These concepts were then shared with clients and a feedback and improvement loop was created. Once the conceptual designs were given final approval the team moved on to the final design. Then we handed over the finalised designs and developer notes to the development team.
There are modules of this Practise Manegement Software which manage different sections of the application which I was able to contibute.
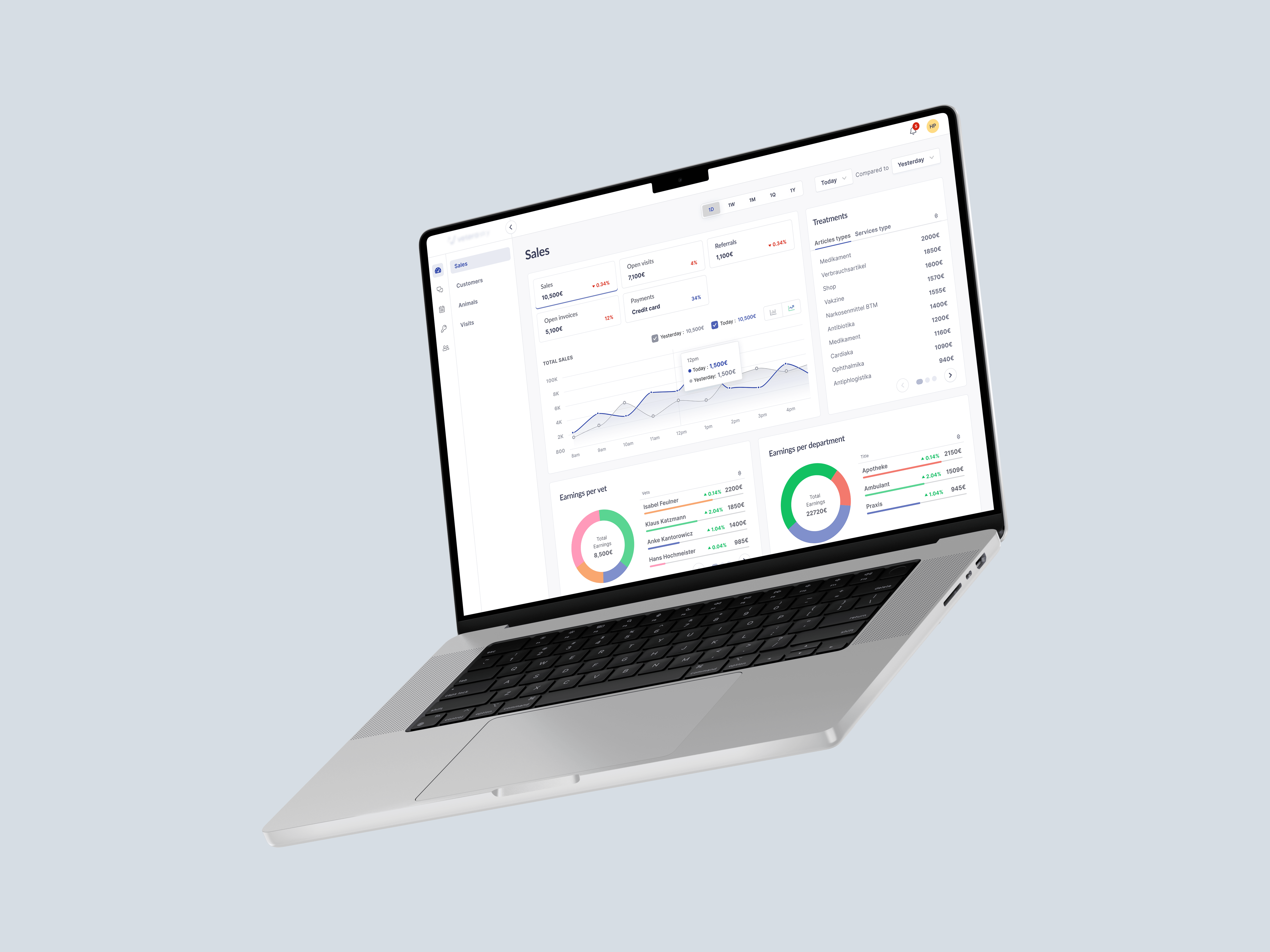
Dashboard - Clinic management-related information presented using widgets, giving a visual representation of the clinic’s status using graphs, charts and other elements.
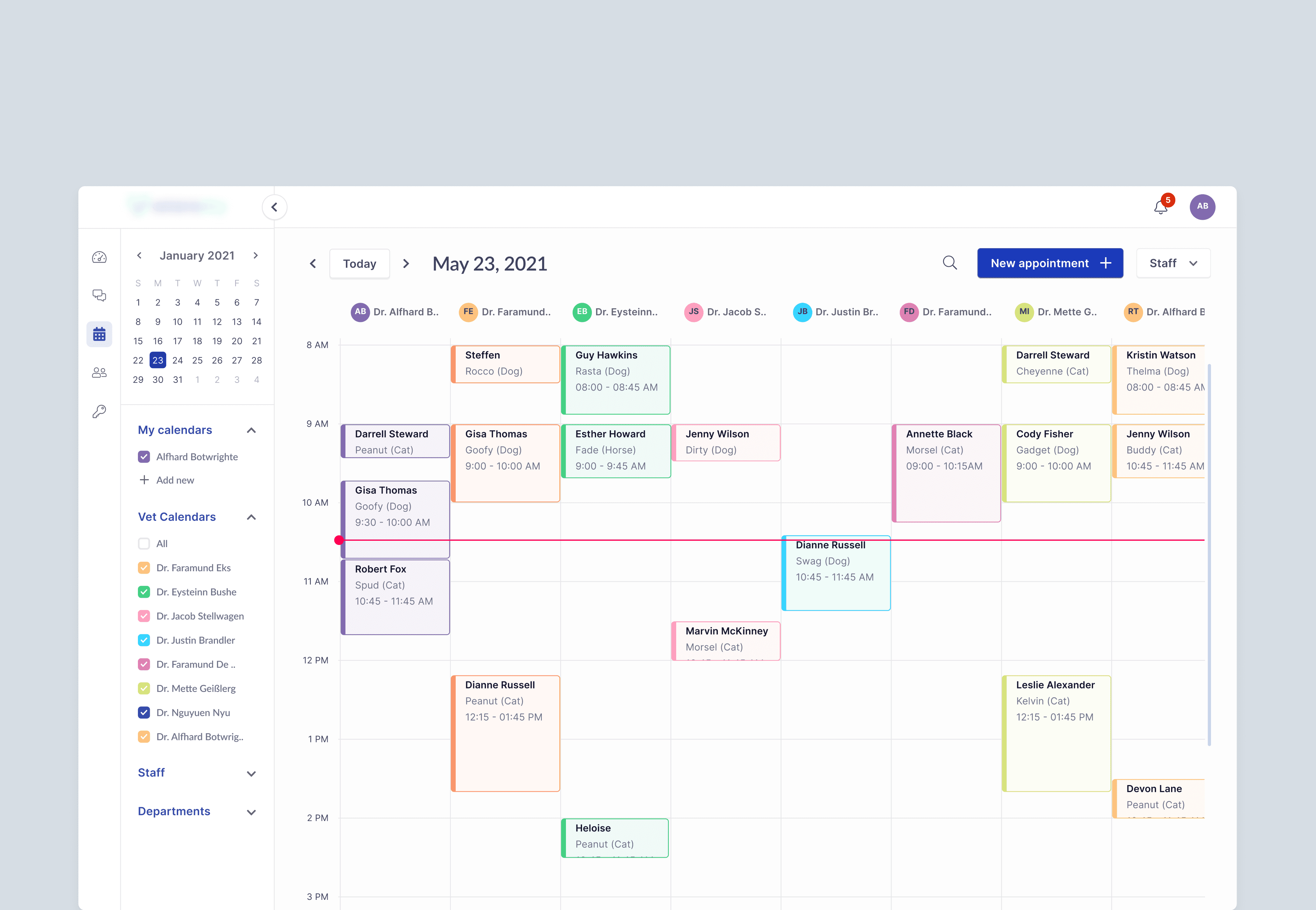
Calendar - Appointment management module including a calendar with multiple comprehensive views catered to providing information required by the users.
Chat - A seamless communication and collaboration within veterinary practices, clinics, and universities
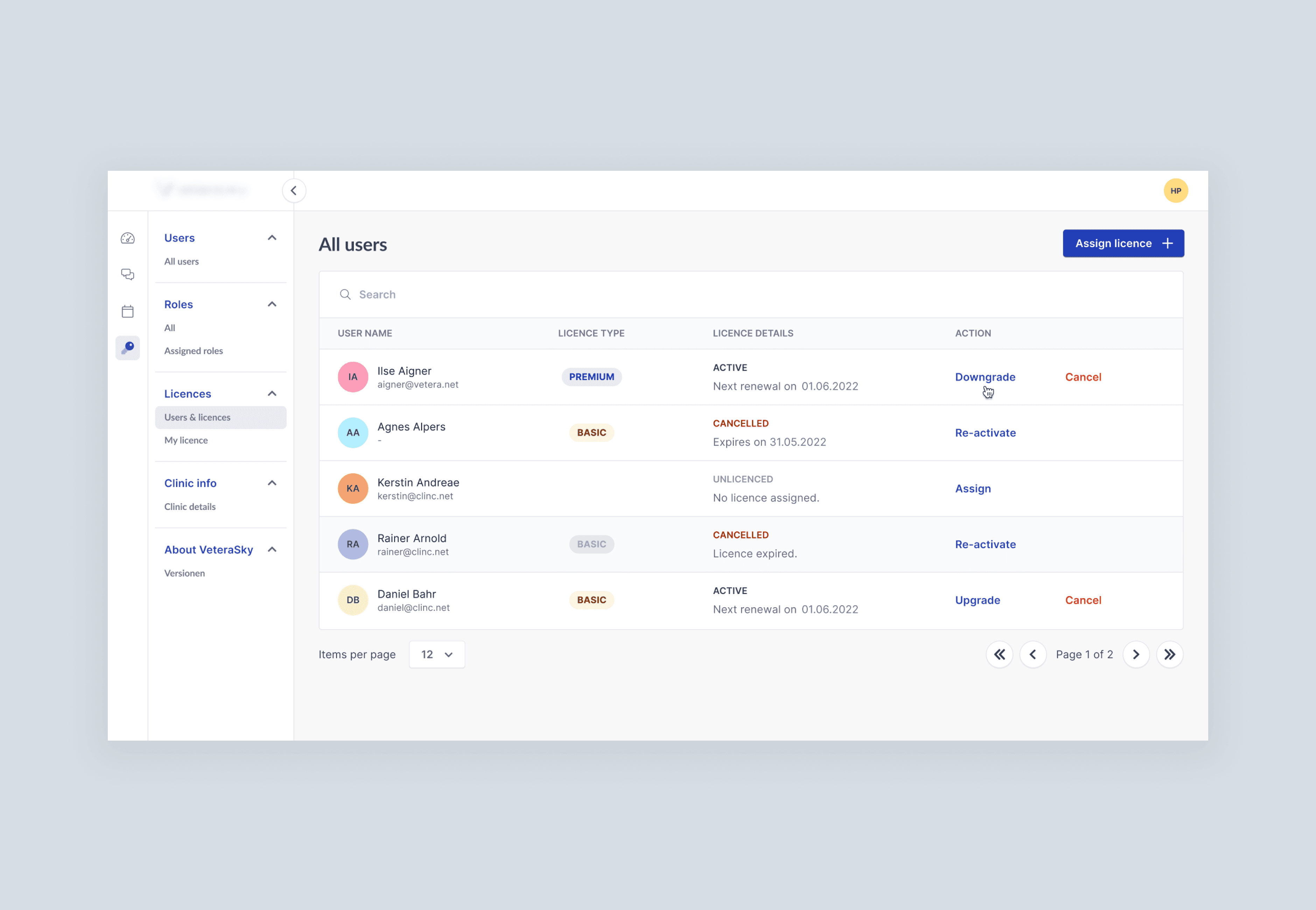
Admin - This allows admins and clinic staff to efficiently manage every aspect of their veterinary practice.
Settings - This let the users to customize their preferences within the app for their specific requirements.
Patient Management - Seamlessly organize and access patient records, medical history and treatment plans all in one place